30+ Fantastic 3D Website Examples with Fully Immersive Designs
Table Of Content

We absolutely love the way this portfolio takes you on a journey through the space, with scrolling bringing you closer and closer to the intricate details. Kamaboko’s attention to perspective and use of animation is truly impressive, demonstrating their skills as both a designer and a storyteller. For visual designers looking to create their own personal website, this portfolio is a testament to what is possible with 3D web design. This design portfolio by Kamaboko is a true masterpiece that showcases the power of 3D website design.
Created for Amateurs
This is an all-encompassing experience, guided not only by three-dimensional visuals that bring you deeper and deeper into the forest and to the items they sell but also of sound. Audio of frogs croaking, insects chirping, and water bubbling adds to the woodland ambiance. Chirpley connects brands with micro-influencers through its AI-powered marketplace. They offer a non-traditional way of marketing, and this company website breaks free from conventionality with a design full of three-dimensional cartoon visuals. Chirpley, an AI-powered marketplace, offers an unconventional approach to marketing by connecting brands with micro-influencers. Its website design stands out from the crowd with an abundance of three-dimensional cartoon visuals, showcasing their brand identity.
Retro Website Design Examples We Love [+ How To Make Your Own]
Welcoming visitors to the site is a full-width image of Power Global’s product taking center stage. Visible are product details in a separate section of the homepage, enlightening visitors about the benefits and design process behind the product. Power Global is enabling clean energy mobility with the world’s most energy-dense battery solutions that deliver power, range, and reliability. This dark-themed 3D website is unique with an engaging design that aligns with the brand identity of its products. I love the display of reviews from past clients in a four-column layout, serving as social proof and guaranteeing an educational experience to visitors. This 3D site stands out with each scrolling bringing technical information about the company and its services.
Kamboko Portfolio

Bold colors, texts, and icons all add to the site’s visual appeal, engaging visitors with their consistent display. No-code design platforms like Vev let you easily upload and integrate 3D objects into a fully-responsive design without needing to code a thing. Vev creates clean HTML, CSS, and JavaScript in the background as you design—and you can publish your site anywhere on the web when you’re ready. Featuring a city of glowing purples, yellows, and blues, this immersive and interactive design for Sopra Banking Software feels like an opening to a sci-fi film. This visual aesthetic reflects so well the realm of finance and high-tech that they work within. Clou Architects isn’t as fully immersive as the other 3D website examples we’ve discussed.

Bring websites to life with web textures
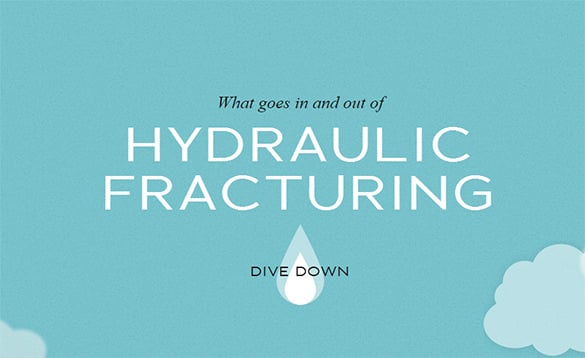
Most notably, the report uses 3D renderings to bring data visualizations and freelancer quotes to life, making the content more dynamic and engaging. If you love the idea of using 3D design to enhance your reading and learning experiences, you won't want to miss this example. Do you ever find yourself scrolling through an online report or ebook, struggling to find the information you need?
The 25 Best Attorney Website Designs
Filippo Ruffuni is an Italy-based graphic designer, specializing in UI/UX design, digital branding, interaction design, and motion graphics. A great example of a visually appealing 3D website, Filippo’s website is unique with a fully immersive web design. I love the display of high-quality images on the site, adding color and a unique touch to the site’s web design.
Interactive Experiences
The alternating full-width backgrounds add a personal touch to the website, engaging visitors throughout the homepage. One of the best 3D websites in the digital realm, Heco is a perfect example of a fully immersive website, treating visitors to a display of visual elements. Clicking on the “Skip Intro” CTA button opens visitors up to slideshow images of its products against an all-black backdrop. This beautiful 3D website is built on a dark background, with an image of its products taking center stage in the hero section.
A large customized dot is visible over the homepage, serving as the site’s cursor feature, creating an immersive user experience. There are clever illustrations that take center stage in the site’s homepage design, guaranteeing an all-encompassing experience. A customized mouse cursor feature is visible on a Tomato colored background, aiding easy navigation on the site. The all-black background adds a unique touch to the web design, bringing out the beauty of the site’s high-quality images. The entire homepage serves as the brand’s portfolio canvas, displaying images of its work in an alternating one and two-column display. I love how the website sticks to a consistent centralized layout to display its content, engaging site visitors as they scroll.
The Best Free 3D Printing Software in 2024 - All3DP
The Best Free 3D Printing Software in 2024.
Posted: Wed, 07 Feb 2024 08:00:00 GMT [source]
Using 3D elements for your website makes a website look less flat and plain, creating an immersive experience for site visitors. Cedro Studio Digest is an Armenia-based design studio creating digital products and services using cool designs. One of the best 3D websites, the Cedro Studio Digest sticks to a bold web design visible as texts and animated icons. Welcoming visitors to the site is a hero video visible in the background of the hero section, allowing visitors to bask in hidden treasures.
Create a layout and work with it wherever you want – at home from your PC, at work via a tablet, or via a smartphone app on the go. Parallax scrolling is a design technique that makes a background move slower than foreground images, creating the illusion of depth. Freelance web designer Jerome Bergamaschi’s parallax template doubles as a portfolio site. Ideal plan for designers delivering concepts to clients or any external partners. Benefit from access to features for setting up quality visualizations, interactive experiences and multiple sharing options. Jungle is a new Web3 gaming studio, publishing and developing hybrid games that are mobile-first and blockchain-enabled.
As you scroll through their site, you'll be struck by the visuals of machines flipping into place, complete with shiny metal, tubes, gears, robotic arms, and other moving parts. These dynamic animations perfectly capture the spirit of mechanization and technology, which is at the heart of Uplinq's approach. Behind much of this mesmerizing design is WebGL, a powerful Javascript web graphics library that allows for stunning 3D visuals on the web.
You can’t help but enjoy client testimonials alongside fluid animations, one of the site’s standout elements of its web design. One of the best 3D website examples, the Bolk Studio website is unique and designed using a predominantly black-and-white color scheme. I love how the entire website sticks to a centralized layout for its web design, adding a unique touch to the website design.
For those seeking inspiration in 3D website design that prioritizes branding, Chirpley's website is a must-visit. In this article, we’ll explore some exciting examples of 3D website design, as well as the tools and techniques you can use to create your own immersive online experience. Say goodbye to standard grids and hello to a whole new world of creativity with 3D web design.
The Best 3D Printing Websites of 2023 - All3DP
The Best 3D Printing Websites of 2023.
Posted: Tue, 17 Oct 2023 07:00:00 GMT [source]
From the moment you land on the Capsul'in Zero Impact website, you can't help but be drawn in by the captivating 3D illustration of a falling coffee capsule. The masterful depiction, created by the talented designers at Index, is both playful and informative. Thanks to these impressive 3D renderings, customers can now visualize the unique features of a folding smartphone without having to step foot in a store.
What makes this example particularly noteworthy is the simplicity of the 3D graphics. Using flat icons, a statue, and illustrated orbs and faces, Flux Academy demonstrates how shading and motion effects can be used to create an engaging 3D experience. It's a reminder that sometimes, the most effective designs are the ones that are the most straightforward. At Flux Academy, even the most basic elements can be transformed into something captivating. The site's understated color palette and typography lend an air of sophistication and elegance, further emphasizing Sancho’s commitment to simplicity and attention to detail. Overall, this 3D website design serves as a prime example of how a minimalist approach can elevate both content and user experience to create a truly exceptional website.
Comments
Post a Comment